
 橋 和昭
橋 和昭こんにちは。
橋と申します。
建設業を中心にホームページ制作などWEB集客のお手伝いを行っております。
こちらのページでは、企業ホームページでお問い合わせフォームから内容を送信した直後に表示される「サンクスページ」についてご紹介します。
- サンクスページとは
- サンクスページで伝える内容
- サンクスページの具体的な文章事例
- HPでサンクスページの作り方、設定方法
を具体的に紹介していきますので参考にどうぞ。
ホームページ運用・WEB集客・SEO対策に関するご相談承ります。
御社のWEB担当として運用もお引き受けしております。




WEBサイトのサンクスページとは


サンクスページ(またはサンキューページ)とは、
WEBサイトのお問い合わせフォームから、メールアドレスを入力してお問い合わせ内容を送信した直後に表示されるページのことを言います。
「お問い合わせが完了しました」
ということをお客さんに伝えるのが目的のページです。
サンクスページの必要性。あった方が良い理由


サンクスページは、必ずなければならないページではありません。
あった方が親切ですよね。
というページになります。
サンクスページがあると親切
サンクスページが表示されなければ、
うん?今のでメール遅れたのかな?
と不安になるお客様もいるでしょう。
なので、あった方が親切です。
サンクスページで伝えた方が良いことがある
誰もがインターネットを使い慣れているわけではありません。
- メールがしっかり送れたのか
- 確認メールをお客様に自動送信したこと
- 問い合わせに対する返信はいつくるのか
サンクスページで伝えるとお客様は安心するでしょう。
「そんなの最初からお問い合わせページに書いておけばいいんじゃない?」
と疑問を感じる方もいるかもしれませんが…
お問い合わせする前に、送信した後のことまで伝えすぎると
情報が多過ぎて、お客様は面倒になって離脱する可能性が高まります。
事実、通販サイトなんかでは申し込み画面(個人情報を記入画面)で、面倒になり「ヤッパリ止めた!」と離脱する割合が少なくありません。
問い合わせページをできる限りシンプルにするのも、離脱を減らすのに大切です。
サンクスページでコンバージョンを測定できる


ホームページのアクセスのうち何%が問い合わせ完了にいたったか。
サンクスページを作成し、Googleアナリティクスのコンバージョンを設定することでホームページに訪れた人から何人がコンバージョン(CVR)にいたったかの割合を簡単に計測することができます。
ちなみにグーグルアナリティクスのコンバージョン計測では、問い合わせページの前にどのページを見ていたかもわかります。
●●ページ > ●●ページ > 問い合わせページ > サンクスページ
というように2ページ前まで計測できます。
集客の導線を知ることでホームページの改善にも役立ちます。
ちなみに、私のクライアントさんの企業ホームページを分析していると問い合わせする前にQ&A(FAQ)ページを見ている人が少なくないので、FAQページを充実させることで問い合わせ増加に繋がります。


サンクスページで伝える内容とは


では続いて、サンクスページで伝えると良い内容について
具体的にご紹介します。
ここでご紹介する事例が100点満点の内容というつもりはありませんが、
私がホームページを制作する際は概ねこの内容です。
- お問い合わせメールの送信が完了したこと
- 確認メールを返信したこと
- 何営業日までに返答が届くのか
- 急ぎの場合はこちらへ(電話番号)
- 確認メールが受信できていない場合の対処法
最低でもこの5つをサンクスページで伝えると良いでしょう。
サンクスページの具体的な文章事例
具体的な文章を紹介しますので参考にどうぞ。
お問い合わせ承りました。
このたびは、当社へお問い合わせいただき有難うございます。
メールフォームにご記入いただいたメールアドレスへ、
お問い合わせ内容の確認メールをお送りいたしましたので、お手数でもご確認お願い致します。
弊社でお問い合わせ内容を確認の上、3営業日以内にお返事いたします。
なお、お急ぎの場合は電話でもご相談を受け付けております。
00-0000-0000までご遠慮なくご相談ください
営業時間:
お問い合わせ内容の確認メールが届かない場合。
ご利用のメールサービスやメールソフトの設定によっては迷惑フォルダへ送られている場合もございますので、受診フォルダでご確認できない場合は迷惑メールフォルダも合わせてご確認ください。
なお、Yahoo!メールやexciteメールなど無料サービスをご利用の場合、稀に正常に届かない場合がございます。
もしも、5分以上経過しても当社からの確認メールが受信できない場合、後ほど弊社からお送りするメールが届かない可能性がございます。
大変お手数をお掛けしますが、ご契約のプロバイダにてご登録しているメールアドレスにて再度お問い合わせ頂けます様お願い致します。
あくまで参考例ですが、
あなたの会社に合うように修正・加筆を加えて掲載してかまいません。
「コピーコンテンツと判断されてGoogleからペナルティを受けない?」
この疑問については、noindex設定するので基本的に大丈夫です。
(不安な場合は念のためリライトしてください)
このあとの「サンクスページの作り方、設定方法」で詳しくお伝えします。
必須!サンクスページを作り方と注意点


サンクスページを作る際は下記の3つの設定が必須です。
- サンクスページはノーインデックス(noindex)設定する
- サンクスページへ内部リンクはしない
- お問い合わせフォーム送信後サンクスページが表示されるよう設定する
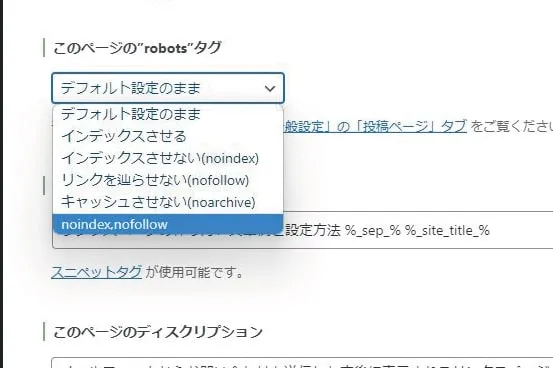
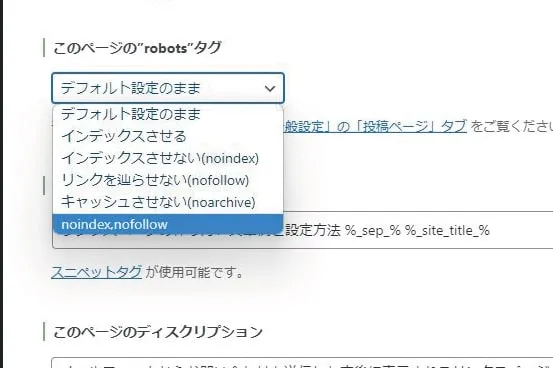
サンクスページはノーインデックス設定する


サンクスページはGoogleの検索エンジンに登録する必要はないので、制作した際はnoindex、nofollowの設定を忘れずにおこないましょう。
WordPressの場合はテーマによって『noindex、nofollow』の設定ができる場合と『noindex』のみの設定ができるケースがあります。
両方設定できる場合は両方、
noindexのみでも構いません。
このように検索エンジンにインデックスさせないので、上記で紹介した内容をほぼコピペでも特に問題はありません。
サンクスページへ内部リンクはしない
サンクスページは、内部リンク不要です。
WordPressのテーマによってはページ作成と同時に自動で内部リンクが追加される場合もありますので、メニューやサイドバーなどにサンクスページが表示されないように確認しましょう。
プラグインでお問い合わせフォーム送信後サンクスページが表示されるよう設定する
お問い合わせフォームの送信ボタンを押した直後にサンクスページが表示されるように設定する必要があります。
メールフォームのサービスを使っている場合は、メールフォームサービス側で移管先ページを設定しましょう。
お問い合わせフォームに「Contact foam 7」を利用しているケースでは、もう一つプラグインを追加することで、フォーム送信後にサンクスページを表示させる事ができます。
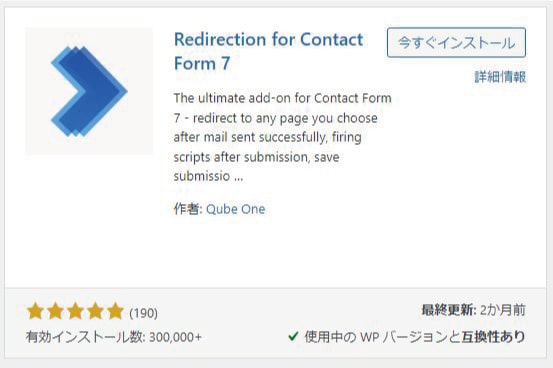
簡単!サンクスページへのリダイレクト設定は、Wordpressプラグイン「Redirection for Contact Form 7」を利用する


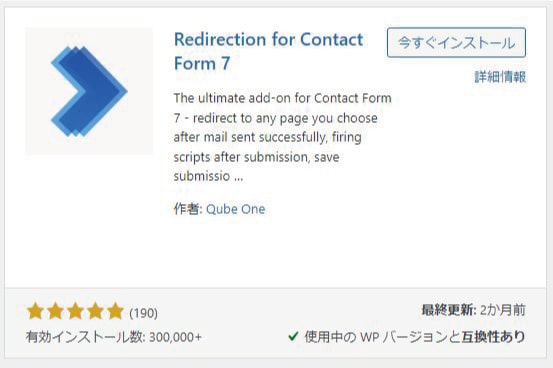
Contact foam 7を利用している場合は、追加で「Redirection for Contact Form 7」をインストールすることで、サンクスページの表示を簡単に設定することができます。
Redirection for Contact Form 7の設定方法
プラグインの「新規追加」から「Redirection for Contact Form 7」を選択しインストールします。




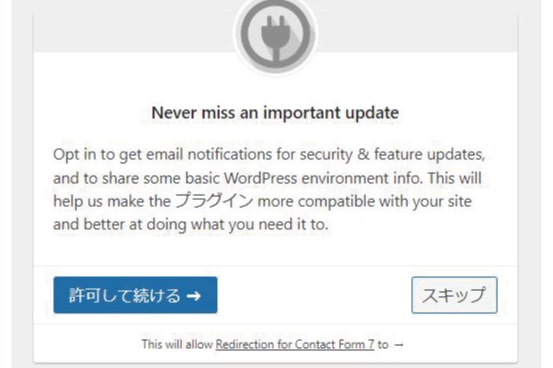
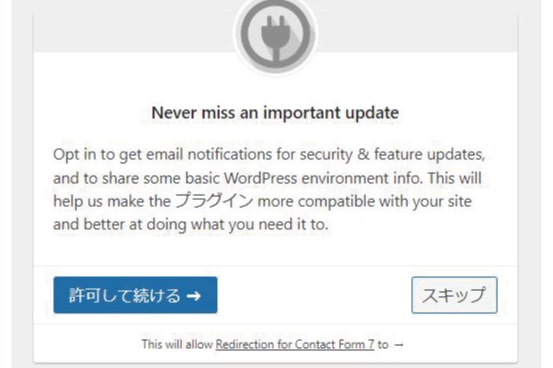
インストールして有効化すると、こちらの画面が表示されますが、これはアップデート情報をメールで受け取りますか?という選択ですので「スキップ」しても構いません。


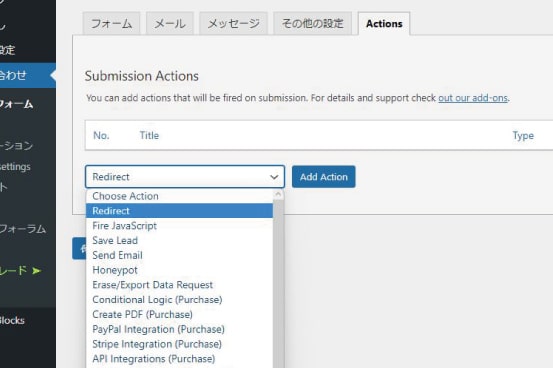
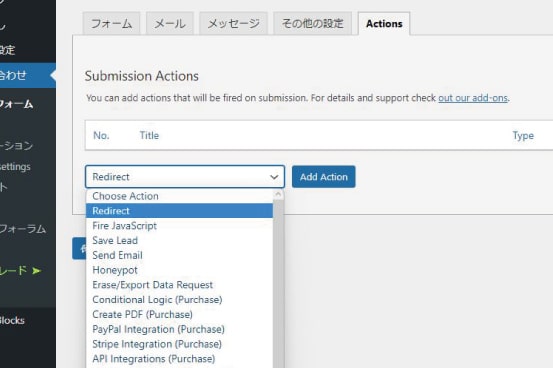
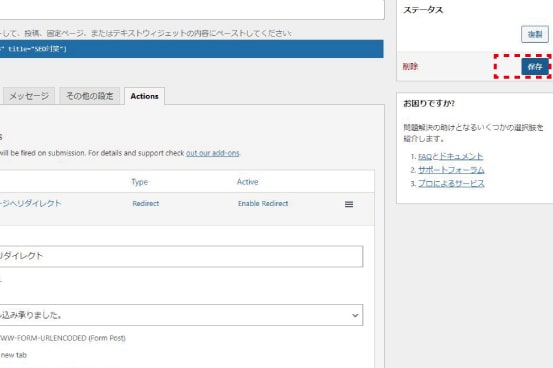
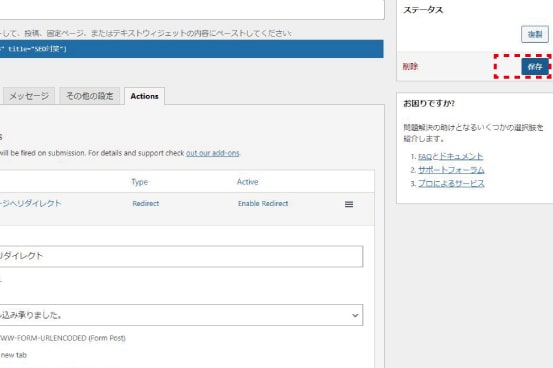
WordPress左メニューから「お問い合わせ」→「コンタクトフォーム」へと進み、該当のフォームから追加された「Actions」のタブをクリック。
そして、選択項目から「Redirect」を選択して「Add Action」ボタンをクリックします。


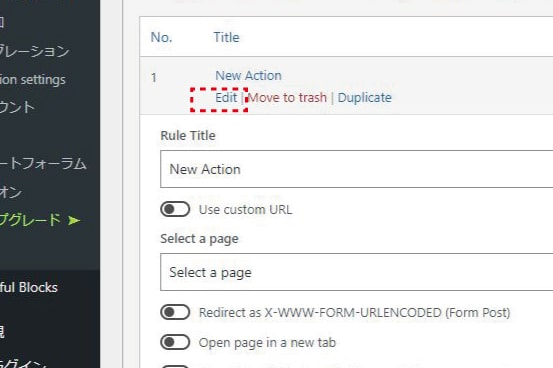
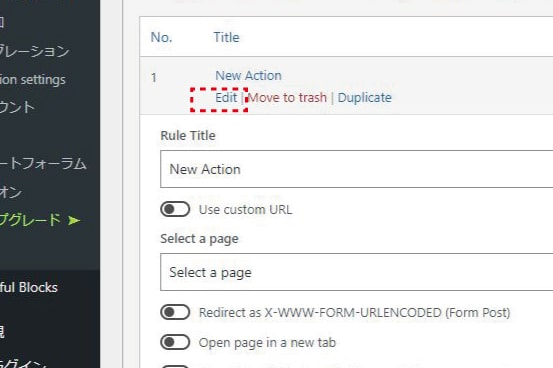
追加された「New Action」下部の「Edit」をクリックして、表示させたいサンクスページを設定します。
- Rule Title
-
タイトル
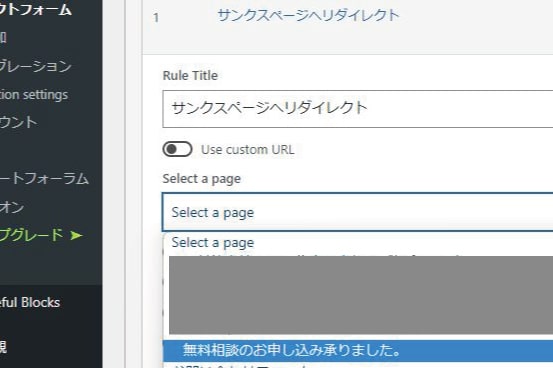
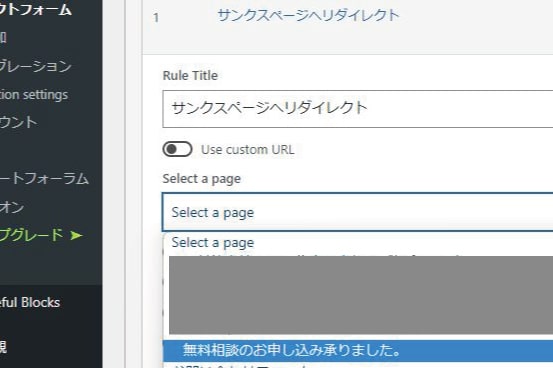
- Select a pege
-
表示させたいページ


「Select a pege」でリダイレクト先のページを設定します。
- あらかじめサンクスページを作っておく必要があります。


設定しましたら保存ボタンを押して完了です。
設定後は正しくリダイレクトできているか、実際にメールを送信して確認することをおすすめします。
複数のコンタクトフォームで個別に設定可能
お問い合わせ後、サンクスページへの自動表示はコンタクトフォーム毎に設定可能です。
- お問い合わせ
- 資料請求
- 見積り依頼
- 無料相談
など、複数のページで違うコンタクトフォームを利用している場合も、それぞれ個別にサンクスページを表示させることができるので、便利です。




まとめ『必ず動作確認のテストしましょう』
サンクスページは、なくても良いけどあったら親切ですよね。
というページですが、
どの企業でも自社ホームページにはほとんど表示されるようになっていますので、用意した方が良いです。
私もホームページを制作した際は必ず用意しています。
あと、サンクスページを制作して設定を完了した際は、必ず自分でお問い合わせフォームから送信して間違いなくサンクスページが表示されるか動作確認することをおすすめします。
やったつもりが動作していなかった…
というのはWEBであるあるなので。
ホームページ運用・WEB集客・SEO対策に関するご相談承ります。
御社のWEB担当として運用もお引き受けしております。

















この記事を読んだ方のコメント